Overview
In this tutorial, we are going to make a heat map of the surrounding Wi-Fi signals using Arduino and ESP8266.
What You Will Learn
- Introduction to WiFi signals
- How to detect specific signals with ESP8266
- Make a heat map using Arduino and TFT display
What Is WiFi?
Nowadays, many people use WiFi services on their smartphones, tablets, and PCs. WiFi is a protocol registered by the Wi-Fi Alliance to build the IEEE802.11 standard wireless LAN.
Wi-Fi is more powerful than Bluetooth. Wi-Fi is usually used to connect to the wireless internet, which has made this protocol much more popular. You can easily connect to the Internet anywhere, using this technology. The Wi-Fi standard supports a maximum speed of 11Mps at 2.4 GHz. To increase the speed of this standard, another version called IEEE802.11n was built which speed has increased up to 200Mps. This increase in speed is due to the use of the multi-channel antenna (MIMO), the use of two 2.4 GHz and 5 GHz frequency ranges, and Medium Access Control (MAC). The Wi-Fi board is about 20 meters.
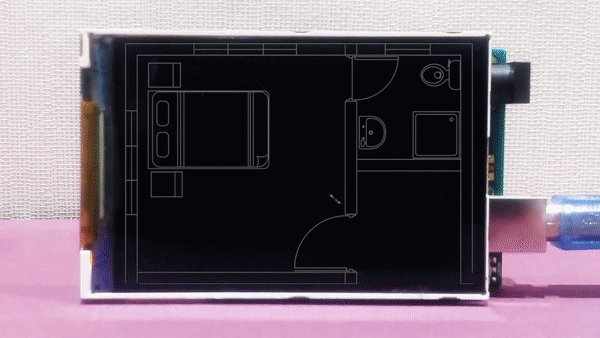
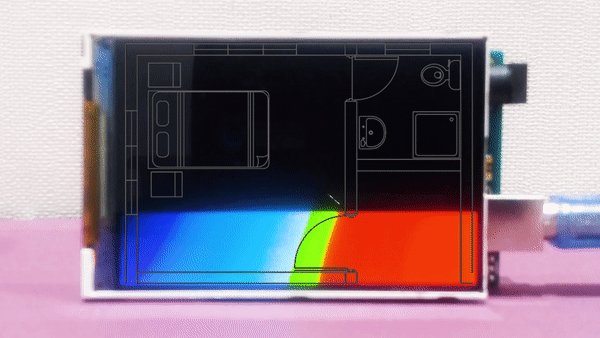
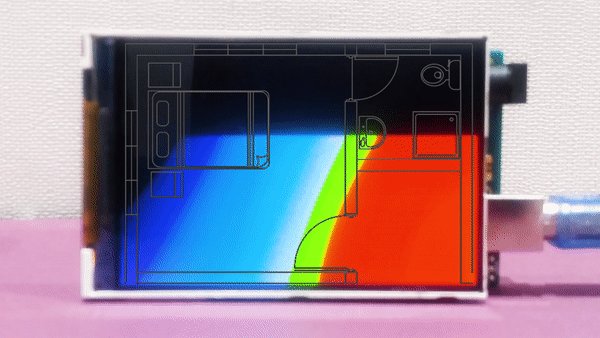
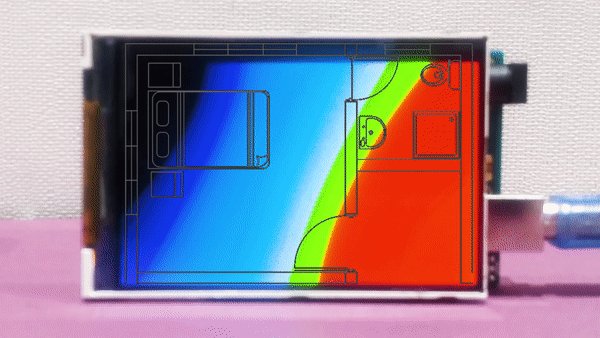
In this project, we want to create a WiFi heat map using the ESP8266, Arduino and 3.5″ TFT LCD. ESP8266 can detect the Wi-Fi signal of a specified SSID (RSSI). We used the ESP-01 module for this project. Put 4 of these modules in four corners of the room with a rectangular pattern. After receiving information from the ESP modules, we send them to Arduino to be analyzed and displayed.
What Is a Heat Map?
The heat map is a graphical data that gives the information in an attractive appearance. The heat map usually uses a color spectrum to analyze information, this color spectrum starts from warm colors and ends in cold colors. Each part of the map with the highest strength and coverage of the specific data (for example WiFi signal strength), has the hottest color, and so, with a decrease in the strength of the data, the color spectrum will approach the cold colors.
Required Materials
Hardware Components
Software Apps
Create a WiFi Heat Map
Circuit
Connect the ESP modules to the Arduino board as it is shown in the following picture.
Code
First, we write a code for the ESP modules to check the signal strength and send it to Arduino. Then we write another code for Arduino to receive the information and display them.
Upload the following code on each of your ESP modules. You can read this tutorial for more information about the ESP8266 module and how to upload the code through the Arduino IDE.
#include "ESP8266WiFi.h"
char inByte;
void setup() {
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.disconnect();
delay(100);
}
void loop() {
if (Serial.available() > 0)
{
// get incoming byte:
inByte = Serial.read();
if (inByte == '1')
{
int n = WiFi.scanNetworks();
if (n == 0) {
Serial.println("no networks found");
} else {
for (int i = 0; i < n; ++i) {
if (WiFi.SSID(i) == "Specific SSID") {
Serial.println(WiFi.RSSI(i));
}
}
}
}
}
}In this code, the character “1” indicates the ESP module identifier, for the subsequent modules, change this identifier. For example, for the second module, change the identifier to “2”. Enter your desired SSID name Instead of “specific SSID”.
Now upload the following code on your Arduino.
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
int Pa, Pb, Pc, Pd;
int color;
int r = 0, g = 150, b = 200;
int sam, eq;
int r2, b2, g2;
void setup() {
Serial.begin(115200);
tft.reset();
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
tft.invertDisplay(true);
tft.fillScreen(0x0000);
}
void loop() {
Serial.println("1");
delay(1000);
if (Serial.available() > 0) {
// get incoming byte:
Pa = Serial.read();
}
Serial.println("2");
delay(1000);
if (Serial.available() > 0) {
// get incoming byte:
Pb = Serial.read();
}
Serial.println("3");
delay(1000);
if (Serial.available() > 0) {
// get incoming byte:
Pc = Serial.read();
}
Serial.println("4");
delay(1000);
if (Serial.available() > 0) {
// get incoming byte:
Pd = Serial.read();
}
sam = (( sqrt(pow(240, 2) + pow(160, 2)) * Pa + sqrt(pow(480 - 240, 2) + pow(160, 2)) * Pb + sqrt(pow(240, 2) + pow(320 - 160, 2)) * Pc + sqrt(pow(480 - 240, 2) + pow(320 - 160, 2)) * Pd ) / ( sqrt(pow(240, 2) + pow(160, 2)) + sqrt(pow(480 - 240, 2) + pow(160, 2)) + sqrt(pow(240, 2) + pow(320 - 160, 2)) + sqrt(pow(480 - 240, 2) + pow(320 - 160, 2)) ) );
for (int y = 0; y < 320; y++)
{ for (int x = 0; x < 480; x++) { eq = (( sqrt(pow(x, 2) + pow(y, 2)) * Pa + sqrt(pow(480 - x, 2) + pow(y, 2)) * Pb + sqrt(pow(x, 2) + pow(320 - y, 2)) * Pc + sqrt(pow(480 - x, 2) + pow(320 - y, 2)) * Pd ) / ( sqrt(pow(x, 2) + pow(y, 2)) + sqrt(pow(480 - x, 2) + pow(y, 2)) + sqrt(pow(x, 2) + pow(320 - y, 2)) + sqrt(pow(480 - x, 2) + pow(320 - y, 2)) ) ); // Serial.println(eq); // delay(20); eq = (eq - sam) * -1; //Serial.println(eq); r2 = r + (10 * eq); b2 = b + (10 * eq); g2 = g + (10 * eq); if (r2 > 255)r2 = 255;
if (r2 < 0)r2 = 0; if (b2 > 255)b2 = 0;
if (b2 < 0)b2 = 0; if (g2 > 255)g2 = 0;
if (g2 < 0)g2 = 0;
color = tft.color565(r2, g2, b2);
tft.drawPixel(x, y, color);
}
}
}In this code we used the Adafruit_GFX and MCUFRIEND_kbv libraries to display information on the LCD, which you can download from the following links.
MCUFRIEND_kbv Library
After receiving the RSSI from all modules, Arduino calculates the strength of the WiFi signal according to the location. You can create your own colors by changing the r, g, and b variables.
What’s Next?
- Try to analyze more SSIDs.
- Try to add more modules and analyze the 3D signal.