Overview
OLED Displays: A Beginner’s Guide to Display Text, Image & Animation Using Arduino.
What You Will Learn
- How OLED displays work
- How to interface OLED displays by Arduino
- How to display any text or image on OLEDs
- How display simple animations
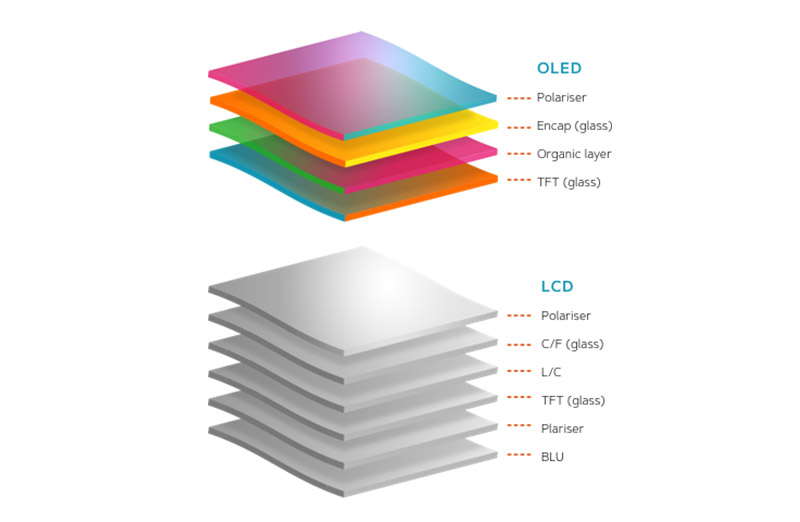
OLED; What's the theory?
Small OLED modules are very useful in electronics projects. Simple wiring and high readability of displays are suitable for showing data, numbers and simple images. You can find different size and colors of these panels with different resolutions. Based on your project, you can choose parallel, SPI or I2C model. There are monochrome, 2 colors and 16-bit full-color panels to use. We choose a 128*64, 0.96 inch, SPI OLED display with SSD1306 driver and Arduino UNO. Read the rest of this article to learn how to display text and images on OLED displays.
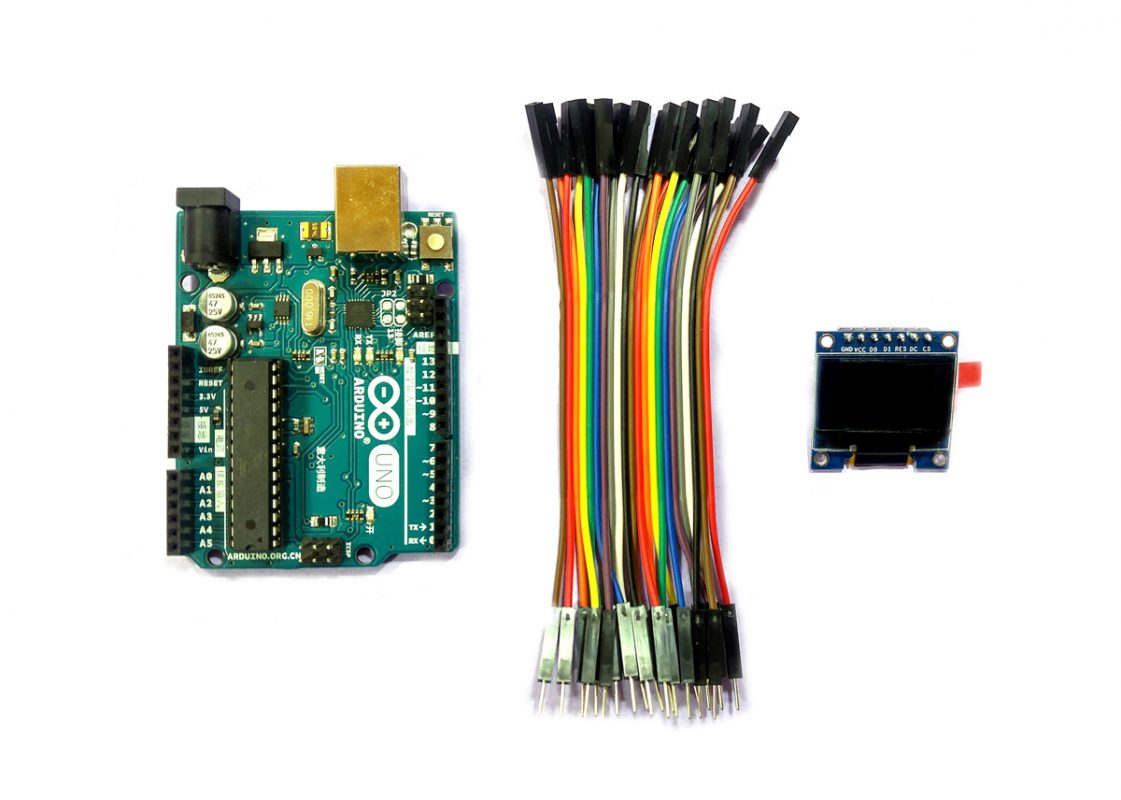
Required Materials
Hardware Components
Software Apps
Simulating OLED Displays w/ Proteus
If you don’t have the components or don’t want to buy them, you can try it by Proteus simulation and edit it by your interest. Download the following project file.
Necessary Files and Downloads:
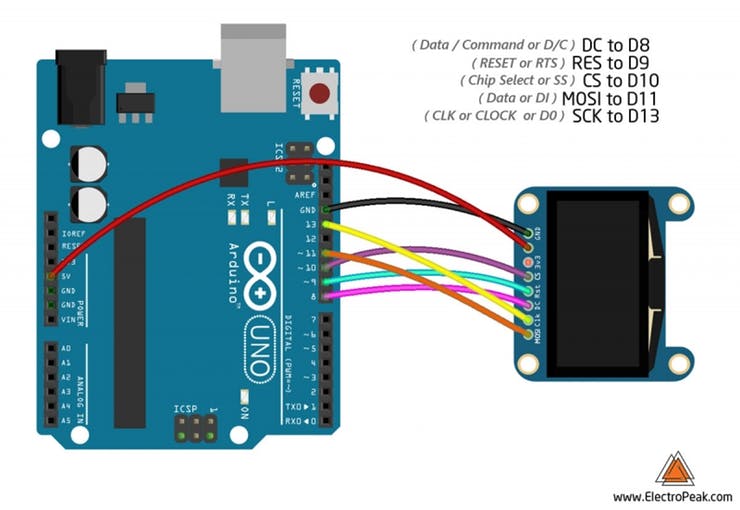
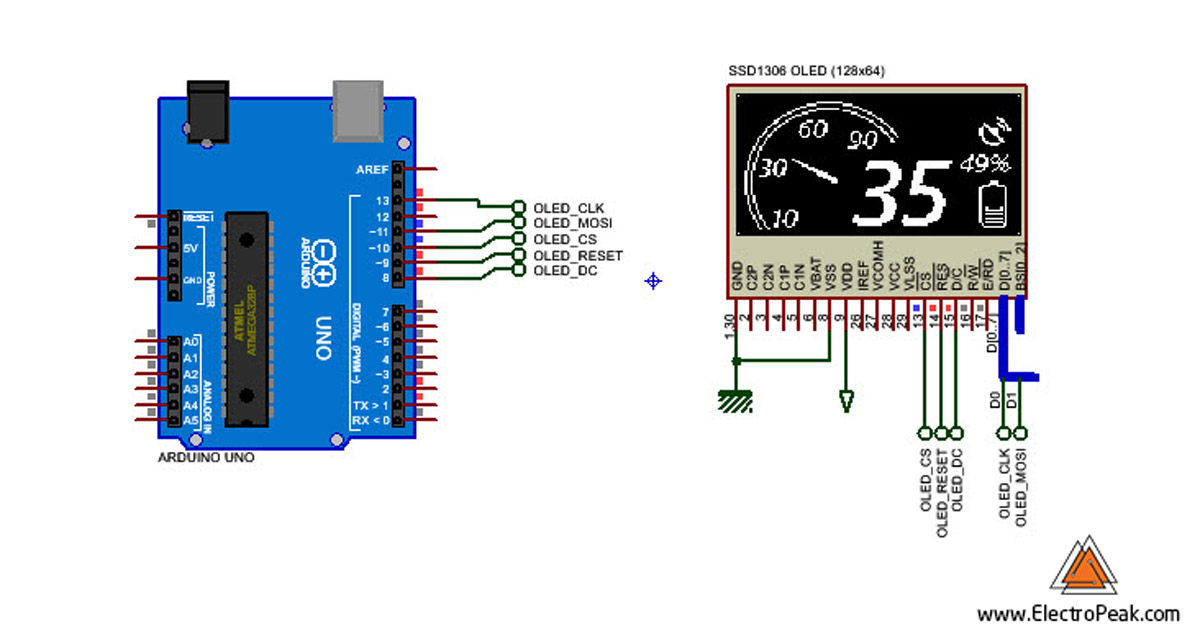
Circuit
There are different SPI OLED displays with different pin names. Use the circuit illustration above to find out the meaning of your module pin names. Most of the OLED modules work with 3.3 Volt power too. You can change the pin of Arduino but you must change it in the code too.
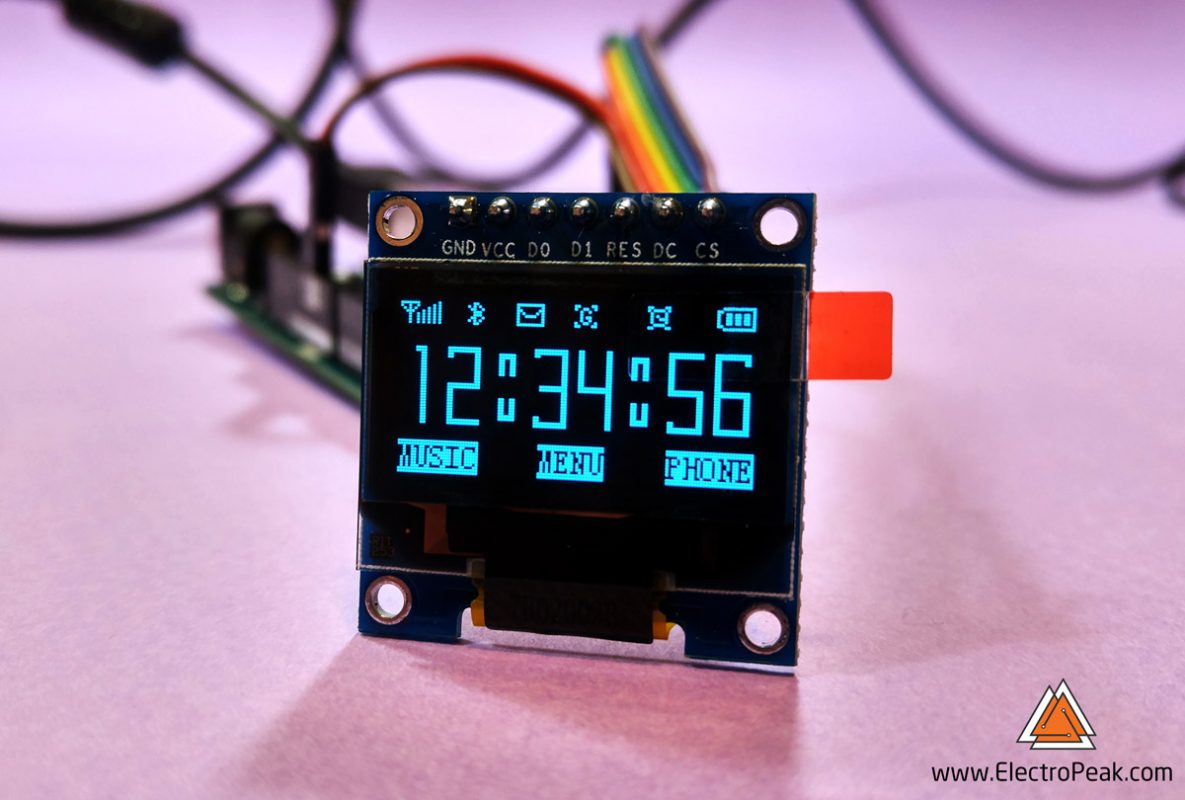
Assembling
Displaying Text on OLED Displays
There are a lot of Libraries written for OLED modules. In this article, We have used the WaveShare OLED SSD1306 Library. It’s not complicated and you can even change the library according to your code. You must first add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:
- Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
- Run the Arduino IDE and clear the text editor and copy the following code in the text editor.
- Navigate to sketch and include the libraries (Download libraries from the following links). Now click add ZIP library and add the libraries
- Choose the board in tools and boards, select Arduino UNO.
- Connect the Arduino to your PC and set the COM port in tools and port.
- Press the Upload (Arrow sign) button.
- You are all set!
Necessary Files and Downloads:
To display text or image on an OLED display, you should first write your data to a buffer, and then show the buffer on the OLED. You can use these commands:
SSD1306_begin() : Initialize the OLED Display.SSD1306_clear(…) : Clean the Display.SSD1306_string(x position, y position,… ) : Add a text to buffer.SSD1306_char3216(x position, y position,…) : Add a catheter to buffer.SSD1306_display(name of buffer) : Show the buffer on Display.
Here is the full code to display text on your OLED display:
#include "ssd1306.h"
#define VCCSTATE SSD1306_SWITCHCAPVCC
#define WIDTH 128
#define HEIGHT 64
#define PAGES 8
#define OLED_RST 9
#define OLED_DC 8
#define OLED_CS 10
#define SPI_MOSI 11 /* connect to the DIN pin of OLED */
#define SPI_SCK 13 /* connect to the CLK pin of OLED */
uint8_t oled_buf[WIDTH * HEIGHT / 8];
void setup() {
Serial.begin(9600);
Serial.print("OLED Example\n");
SSD1306_begin();
SSD1306_clear(oled_buf);
/* display images of bitmap matrix */
SSD1306_bitmap(0, 2, Signal816, 16, 8, oled_buf);
SSD1306_bitmap(24, 2,Bluetooth88, 8, 8, oled_buf);
SSD1306_bitmap(40, 2, Msg816, 16, 8, oled_buf);
SSD1306_bitmap(64, 2, GPRS88, 8, 8, oled_buf);
SSD1306_bitmap(90, 2, Alarm88, 8, 8, oled_buf);
SSD1306_bitmap(112, 2, Bat816, 16, 8, oled_buf);
SSD1306_string(0, 52, "MUSIC", 12, 0, oled_buf);
SSD1306_string(52, 52, "MENU", 12, 0, oled_buf);
SSD1306_string(98, 52, "PHONE", 12, 0, oled_buf);
SSD1306_char3216(0, 16, '1', oled_buf);
SSD1306_char3216(16, 16, '2', oled_buf);
SSD1306_char3216(32, 16, ':', oled_buf);
SSD1306_char3216(48, 16, '3', oled_buf);
SSD1306_char3216(64, 16, '4', oled_buf);
SSD1306_char3216(80, 16, ':', oled_buf);
SSD1306_char3216(96, 16, '5', oled_buf);
SSD1306_char3216(112, 16, '6', oled_buf);
SSD1306_display(oled_buf);
}
void loop() {
}Displaying Images on OLED Displays
SSD1306_bitmap(…) command, you can add a bitmap image to buffer. Tip
#include <ssd1306.h>
#define VCCSTATE SSD1306_SWITCHCAPVCC
#define WIDTH 128
#define HEIGHT 64
#define PAGES 8
#define OLED_RST 9
#define OLED_DC 8
#define OLED_CS 10
#define SPI_MOSI 11 /* connect to the DIN pin of OLED */
#define SPI_SCK 13 /* connect to the CLK pin of OLED */
uint8_t oled_buf[WIDTH * HEIGHT / 8];
void setup() {
Serial.begin(9600);
Serial.print("OLED Example\n");
SSD1306_begin();
SSD1306_clear(oled_buf);
/* display images of bitmap matrix */
SSD1306_bitmap(0, 2, Signal816, 16, 8, oled_buf);
SSD1306_bitmap(24, 2,Bluetooth88, 8, 8, oled_buf);
SSD1306_bitmap(40, 2, Msg816, 16, 8, oled_buf);
SSD1306_bitmap(64, 2, GPRS88, 8, 8, oled_buf);
SSD1306_bitmap(90, 2, Alarm88, 8, 8, oled_buf);
SSD1306_bitmap(112, 2, Bat816, 16, 8, oled_buf);
SSD1306_string(0, 52, "MUSIC", 12, 0, oled_buf);
SSD1306_string(52, 52, "MENU", 12, 0, oled_buf);
SSD1306_string(98, 52, "PHONE", 12, 0, oled_buf);
SSD1306_char3216(0, 16, '1', oled_buf);
SSD1306_char3216(16, 16, '2', oled_buf);
SSD1306_char3216(32, 16, ':', oled_buf);
SSD1306_char3216(48, 16, '3', oled_buf);
SSD1306_char3216(64, 16, '4', oled_buf);
SSD1306_char3216(80, 16, ':', oled_buf);
SSD1306_char3216(96, 16, '5', oled_buf);
SSD1306_char3216(112, 16, '6', oled_buf);
SSD1306_display(oled_buf);
}
void loop() {
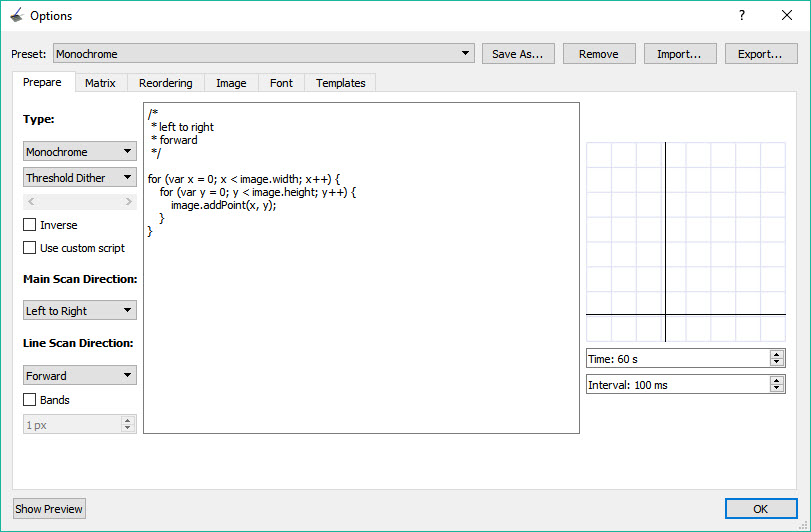
}To display an image, you have to convert it to a hex code. There are several applications that convert an image and to a hex code. You can download one of them from the following link. First, run the software and open an image from File menu. Your image size should be smaller than 128*64 pixels. Then click conversion from Option menu and be sure the settings are the same as the following image.
Necessary Files and Downloads:
Click Convert from File menu . Now open the .c file and copy the hex code. In the main code, add the hex code in the following format.
const uint8_t SAMPLE_NAME [] PROGMEM = {0x00, 0x00, 0x00, 0x00 .... 0xFF };Now, add the following line to the loop.
SSD1306_bitmap(0, 0, SAMPLE_NAME, 128, 64, oled_buf); // (x location, y location, Name of image, width, height)It’s done, Upload the code to Arduino.
Displaying Animations on OLED Displays
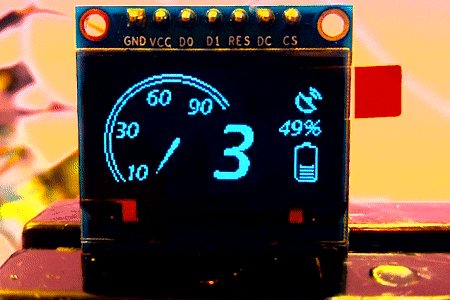
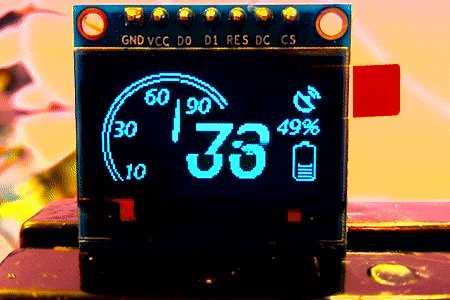
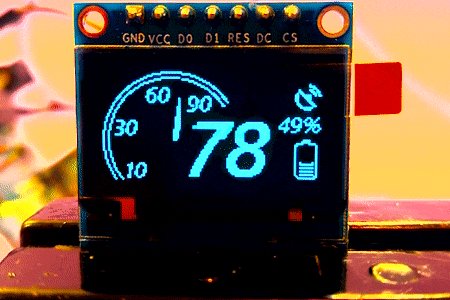
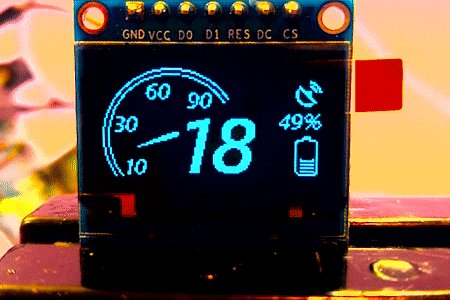
Displaying animation on OLEDs is a bit tricky. An animation consists of several images displayed continuously at a high speed. Here we do the same. We will display the frames of animation right after each other.
Here is an example of a gauge and text display:
Necessary Files and Downloads:
Note
What’s Next?
- Try to show sensors data on the OLED. (like dht11 sensor)
- Build a watch by OLED and RTC module. (show date and time)









Comments (11)
I want to interface the OLED Display (0.96) Inches 4 pin display and i connected with arduino uno with example code I don’t know to how to allocate address in particular place ibn oled display can anybody provide the solution about this code Thankyou
Hi.
try adafruit library for OLED
Here is a useful editor that allows pixels to edit and draw any characters independently
http://www.el-sys.com.ua/wp-content/uploads/SCB-Calculator.rar
Thank you
Hello,
Please check my free developed projects to make a font in graphic LCD (LFG) :
https://elvand.com/lcd-font-generator-lfg/
and my OLED image to hex free project :
https://elvand.com/oledh/
It’s my pleasure to have your suggestion and advices.
With best regard.
Hi
Strangely I cannot seem to resolve this error I continually get (below) I have several displays with other projects, all libraries appear to be in place. I have stripped the code down to an exact copy of the main code below, however I am not having any luck in resolving this issue, hope you can help…
error: ‘SSD1306_begin’ was not declared in this scope
——————————————————————————————————————–
#include “ssd1306.h”
#define VCCSTATE SSD1306_SWITCHCAPVCC
#define WIDTH 128
#define HEIGHT 64
#define PAGES 8
#define OLED_RST 9
#define OLED_DC 8
#define OLED_CS 10
#define SPI_MOSI 11 /* connect to the DIN pin of OLED */
#define SPI_SCK 13 /* connect to the CLK pin of OLED */
uint8_t oled_buf[WIDTH * HEIGHT / 8];
void setup() {
Serial.begin(9600);
Serial.print(“OLED Example\n”);
SSD1306_begin();
SSD1306_clear(oled_buf);
/* display images of bitmap matrix */
SSD1306_bitmap(0, 2, Signal816, 16, 8, oled_buf);
SSD1306_bitmap(24, 2,Bluetooth88, 8, 8, oled_buf);
SSD1306_bitmap(40, 2, Msg816, 16, 8, oled_buf);
SSD1306_bitmap(64, 2, GPRS88, 8, 8, oled_buf);
SSD1306_bitmap(90, 2, Alarm88, 8, 8, oled_buf);
SSD1306_bitmap(112, 2, Bat816, 16, 8, oled_buf);
SSD1306_string(0, 52, “MUSIC”, 12, 0, oled_buf);
SSD1306_string(52, 52, “MENU”, 12, 0, oled_buf);
SSD1306_string(98, 52, “PHONE”, 12, 0, oled_buf);
SSD1306_char3216(0, 16, ‘1’, oled_buf);
SSD1306_char3216(16, 16, ‘2’, oled_buf);
SSD1306_char3216(32, 16, ‘:’, oled_buf);
SSD1306_char3216(48, 16, ‘3’, oled_buf);
SSD1306_char3216(64, 16, ‘4’, oled_buf);
SSD1306_char3216(80, 16, ‘:’, oled_buf);
SSD1306_char3216(96, 16, ‘5’, oled_buf);
SSD1306_char3216(112, 16, ‘6’, oled_buf);
SSD1306_display(oled_buf);
}
void loop() {
}
Hello.
The issue you’re having is apparently related to the library you use. What the error is saying is that the function “SSD1306_begin()” does not exist in the library. The error might go away if you just delete that line. And generally speaking, in order to troubleshoot such issues you can open the .h and .cpp files of the library and have a look at the functions that are available.
I can’t download the file :'( “Invalid File Type (/home/admin/domains/electropeak.com/public_html/learn/wp-content/uploads/download-manager-files/Proteus SPI OLED and Arduino.pdsprj)!”
could you convert it to zip to download it?
Well, the link seems to be broken. You will be informed when its fixed.
Try using capital letters for SSD1306 in your first line. I have found many case sensitive issues in my own code.
HI Dear
thank you for your attention , but every thing seems ok,
which line in c code did you mean?